
この記事では、Blogger(ブロガー)からWordpress(ワードプレス)に引っ越す方法をご紹介します。

ブログの引っ越しって難しくないの??



引っ越し自体はプラグインがやってくれるので簡単ですよ~
でもね、引っ越し後の記事編集は必須なので、記事数が100を超えるようなブログだと結構大変かも。。。
引っ越すなら記事数が少ないうちがベストだね。
引っ越しをするってことはブログの内部構造が変わるので、どうしても編集作業(リライト)は必要になります。こだわり度合いにもよりますが、それなりの時間と労力は覚悟してください。
それを踏まえても価値があるかどうか・・・が、引っ越しの判断基準になるのかな~と思います。
引っ越しの前に・・・



引っ越しの前にWordpressの設定は済ませてくださいね~




引っ越し作業の大まかな流れ
BloggerからWordpressに引っ越す際の手順を簡単に説明すると・・・
引っ越しの流れ
①【手作業】Bloggerの記事とテンプレートのバックアップ
②【プラグイン】Wordpressに記事を移動する
③【手作業】Wordpressに移動した記事の修正をする
④【プラグイン】Blogger⇒Wordpressに301リダイレクトの設定



バックアップと記事の編集は手作業ですが、それ以外はプラグインが用意されているので安心ですね。



さすがWordpressだね。
でもさ、記事の引っ越しならコピペでいいじゃん。楽だし早そうだし。



コピペだと、文章は良くても写真はBloggerのリンクを保存しているだけだから、Bloggerのサイトを閉鎖するとリンク切れで写真が表示されなくなっちゃうんだよ。



それならBloggerのサイトも残しておけばいいじゃん!



同じ記事が2つあるとコピーサイト扱いされGoogle先生のペナルティを受けちゃうんだよ。だからBloggerのサイトは引っ越しが終わったら消さないとダメだよ。



なるほど!じゃあコピペはやめとこっと!
引っ越した際、記事の修正が必要な部分
前述のとおり、ブログの内部構造が変わるため引っ越し後には様々な修正箇所が発生します。
引っ越し前にどこの修正が必要か?を把握しておくと引っ越し後の編集作業が楽になりますので、先に修正箇所についてまとめておきますね。



あくまでもゆずぽんが気づいた部分になりますのでこれ以外にも修正が必要な個所があるかもしれません。予めご了承ください。
画像について
パソコンで記事を書き、画像の挿入もパソコンから行っていた方は基本的に問題なく移動できます(JPEG・PNG画像)
携帯電話のアプリやブラウザを使って記事を書き、画像を挿入していた場合・・・記事は引っ越しできますが、画像は引っ越しできません。



引っ越した写真は画像サイズの変更ができないのでいずれは差し替えたほうが良いと思います。画像は引っ越し時にメディアに保存されるので、そこから貼りかえ可能です。
googleスプレッドシートで作成した表
googleスプレッドシートで作成した表を引っ越しすると、スプレッドシートの表のレイアウトが崩れてしまうものがあります。表については修正が必要なものと覚悟して引っ越しをしてください。



ワードプレスで表を作る詳しい方法は別記事で紹介してますので、下のリンクからどうぞ〜


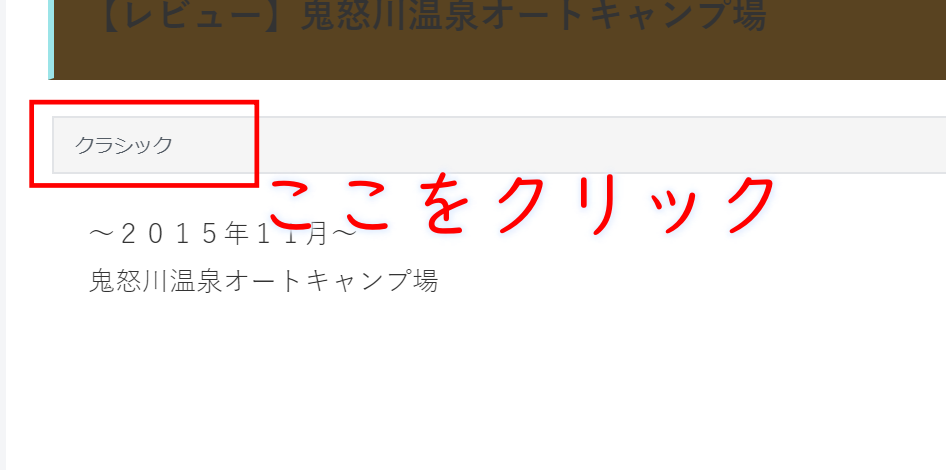
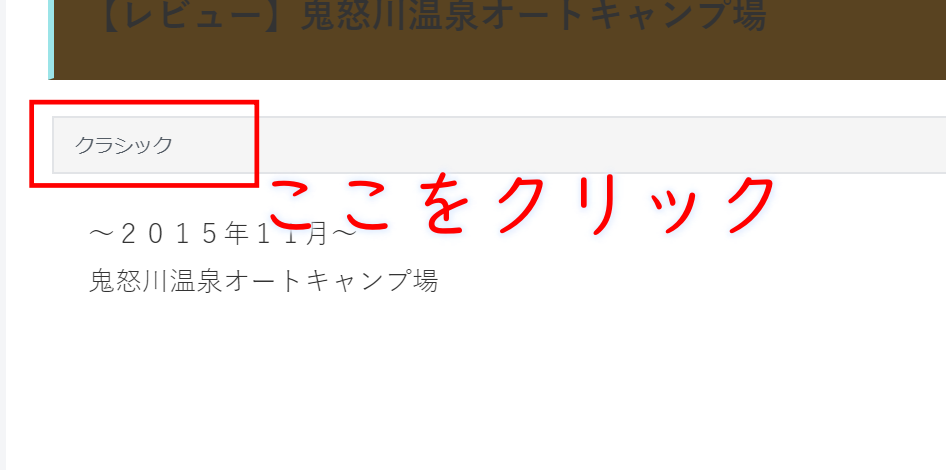
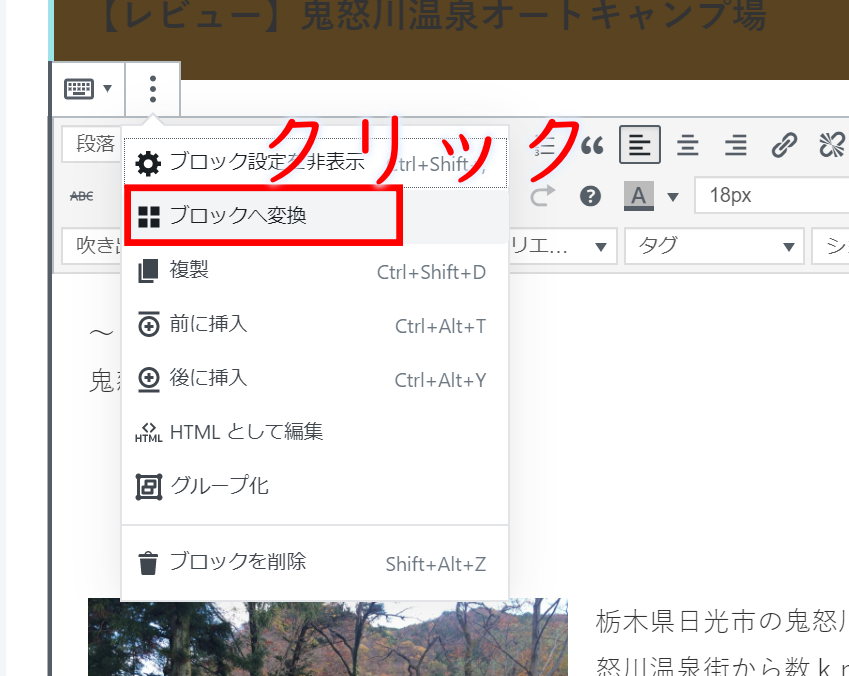
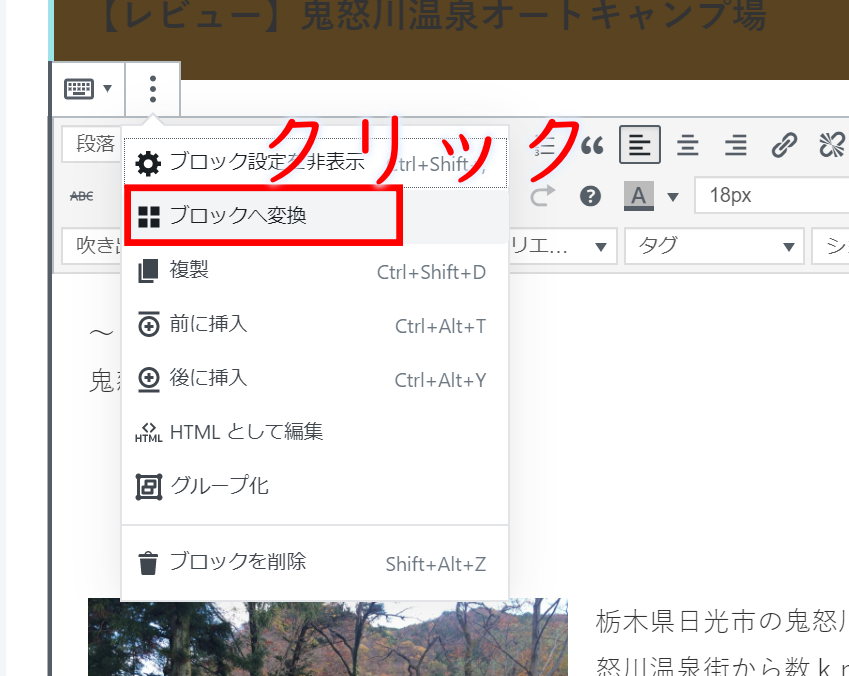
Bloggerから引っ越した記事は「クラシックモード」になっています。表を引っ越した場合、クラシックモードのままだと表が潰れてしまい表示されない不具合があるようです。なので、表が入った記事は「ブロックエディター」に切り替える必要があります。




これでひとまず表が大きく崩れてしまう不具合は解消できますので、大きな修正は必要なくなるかもです。
※ブロックエディターへの変換は情報量により多少時間がかかる場合があります。また、ブロックに切り替えた後の表もデザインが崩れている可能性がありますので、念のためレイアウトは見直してください。
ラベルの編集
Bloggerで使用していた投稿の【ラベル】はWordpressでは【タグ】に保存されます。
WordPressで記事のソートをかける方法は【カテゴリー】と【タグ】の2種類があるため、どのように振り分けるかあらかじめ決めておきましょう。



カテゴリーは階層で管理できる記事分類。
タブはキーワード検索用です。
このブログのサイドバーを参考にしてね。
パーマリンクの設定(超重要!!)
今回はブログを新規に立ち上げるのではなく引っ越しですので、Blogger時代の読者や検索評価も一緒に引っ越したいですよね~。
そのためには【301リダイレクト】という設定が必須になります。
リダイレクトとは、古いURLにアクセスした場合、自動的に新ブログが表示されるようになる設定で、Google先生の検索評価も引き継いでもらえ、尚且つコピーサイトと疑われることはないそうです。
ちなみに、リダイレクトには301・302と2つがありまして・・・
①301リダイレクト・・・永続的に別のURLに飛ばす設定
②302リダイレクト・・・一時的に別のURLに飛ばす設定
今回は引っ越しということなので、301リダイレクトの設定を行います。
301リダイレクトをするには、サイトURL以下のパーマリンクと言われる部分を同じにしなければいけないのですが、Wordpressにはパーマリンクの設定機能があるので、Bloggerの仕様に設定していれば問題なくパーマリンクも引っ越しが可能・・・
なはずなのですが・・・
今回使う引っ越し用のプラグインには若干の不具合があり、一定の法則でパーマリンクが正しく引っ越せない記事が出ちゃいます。これについては記事の引っ越し後にパーマリンクの修正が必要になりますので、法則に当てはまる記事数が多いと修正がちょっと大変になるかもしれません。
ここは検索評価につながる重要な部分なので、後ほど詳しく説明したいと思います。



末尾が「t」で終わると「t」が消えちゃうみたい。
例)post ⇒ pos
内部リンクのURLの変更
記事内に内部リンクのURLを貼り付けている場合、301リダイレクトの設定がされていれば問題なく新ブログに移動してくれますのでそのままでも問題ないように感じますが、301リダイレクトは記事の読み込みに時間がかかるため、読者さんのことを考えると内部リンクのURLも書き換えたほうが断然良いです。
記事内のスタイルシートの見直し
Bloggerの記事本文に直接スタイルシートを書き込んでいると、Wordpressに引っ越した時にコードが記事内に表示されてしまいます。なので引っ越し後にコードを消す必要があります。
広告コードの貼りかえ
記事の引っ越しをするということはURLが変わるということです。いままでアドセンスやASPの広告を貼り付けていた場合、新サイトを新規に申請しなおす必要があります。
できれば、引っ越し前に新サイトに最低5記事以上書き、申請が通ってから引っ越し作業をすることをお勧めします。



旧サイトの広告を貼り付けたまま報酬が発生すると、規約違反となりペナルティーが発生する場合もありますので広告の貼りかえは記事公開前に行いましょう。
パーマリンクの編集作業について
プラグインを使ってWordpressに移行した記事のいくつかはパーマリンクが正しく移行できていないものがあります。どのようなものが正しく移行できないかを先に知っておくと後で編集が楽になりますので、ここで説明しておきます。
まずはBloggerのURLの構造を知る
パーマリンクとは、ブログの記事に固有のアドレスをつけるためのもので、ブログ名以下の文字列のことを指します
Blogger場合、パーマリンクのデフォルトの設定は
ブログ名(〇〇.com)/投稿年/投稿月/投稿名
となっていまして・・・
投稿名部分は、投稿名にアルファベットや数字が入っている場合はその部分が投稿名になり、
投稿名にアルファベットも数字もない日本語のみの場合は「blog-post_記事数」となります。
例えば、2019年4月に2回目の投稿をした場合・・・
題名が「ブログの基本、ADSについて学ぶ」だと
○○.com/2019/04/ads
題名が「ブログの基本、アドセンスについて学ぶ」だと
○○.com/2019/04/blog-post_1
となります。
問題となるのは投稿名にアルファベットや数字が入っていない場合に割り当てられる「blog-post」でして、
割り当ての法則は
月ごとに1記事目から順に
/blog-post , /blog-post_ 1 , /blog-post_ 2 , /blog-post_ 3 ・・・・
と順に数字が割り当てられるのですが、この時の毎月の1記事目のパーマリンクが 【/blog-post】になるのが問題になります。 /blog-post_ 0だったら良かったのですが、毎月1記事目のパーマリンクが「t」で終わっているため、WordPressに移行すると【blog-pos】になってしまいます。
WordPressの投稿名は「スラッグ」
Bloggerでつけられていた投稿名【blog-post】は、Wordpressの【スラッグ】に保存されます。
スラッグとは・・・
Bloggerの場合、投稿名の部分はユニークではないため、Wordpressのスラッグに登録される際、同じ名称のものは自動的に、blog-post-1、blog-post–2といったような「ハイフン数字」が付与されます。
不具合を修正し301リダイレクトを正常に機能させるためには??



ってことはさ、【ハイフン数字】がワードプレス側に勝手についちゃうと、BloggerのURLと同じにするなんて絶対に不可能なんじゃないの??



それがさ、【ハイフン数字】は301リダイレクトには関係しない部分らしく、気にしなくても大丈夫みたいなんだよね~



なるほど!ってことは、消えた「t」だけ追加すればいいんだね!



それが・・・
そうでもないんだよね~
実は・・・「blog-pos」ってなっちゃったものを「blog-post」に直しても・・・なかなかリダイレクトがうまくいかなかったんですよね~



でもご安心を!いろいろ試してリダイレクトに成功したので、その方法を説明しますね。
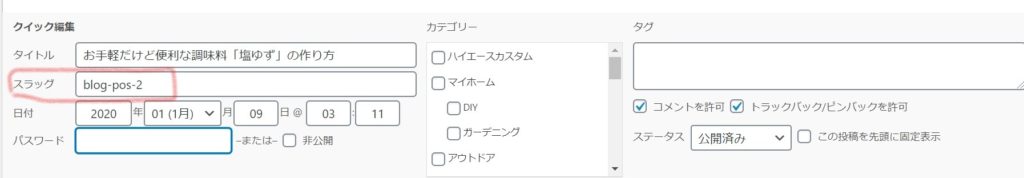
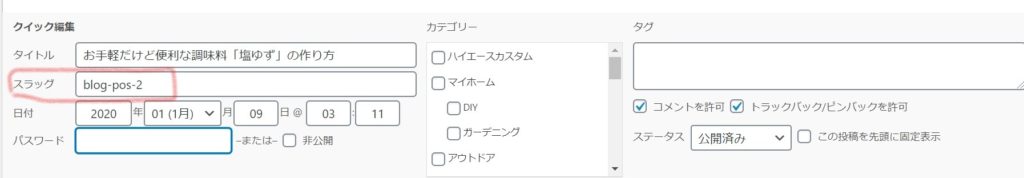
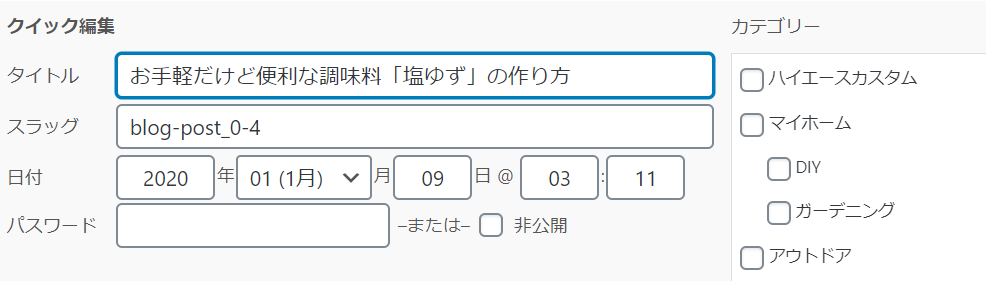
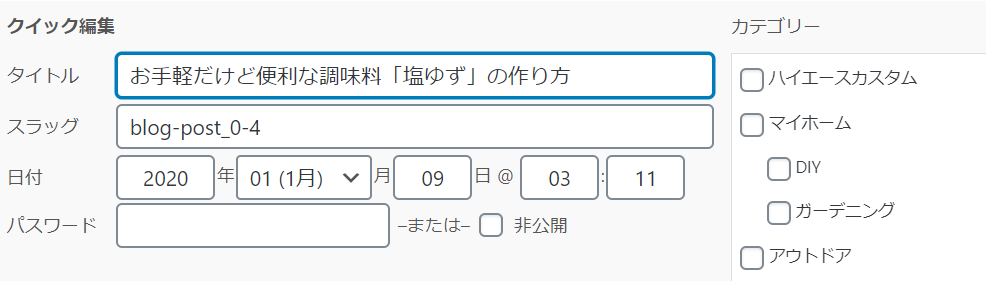
まず、【投稿】⇒【投稿一覧】の【クイック編集】で記事の【スラッグ】をチェックしていきます。


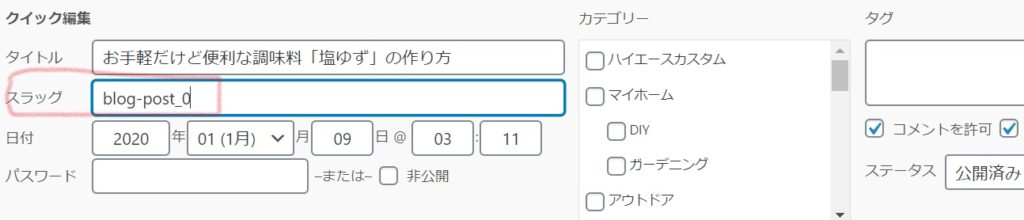
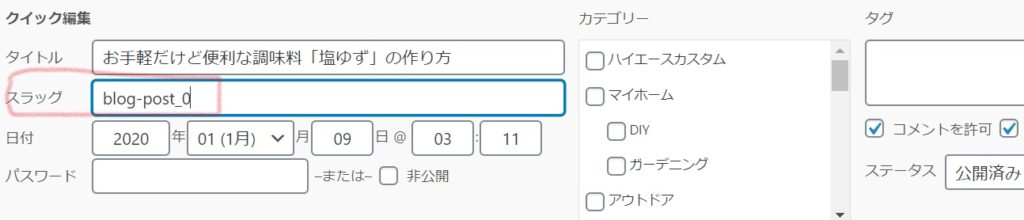
月の初めの投稿は「blog-pos-数字」となっているので、「blog-post_0(ゼロ)」と直し保存します。


保存後にもう一度クイック編集を開くと、すでに「blog-post」というスラッグが存在する場合は、「ハイフン数字」が自動的に付与されますが、これは気にしなくて大丈夫です。


これで301リダイレクトがうまくいくと思います(●´∀`)人(´∀`●)



チャカチャカ見ていくだけなのでゆずぽんは120記事くらいありましたがそんなに時間はかかりませんでした!一応、このやり方は実体験から編み出した技で、理論的に導き出した方法ではないのでうまくいかなかったらごめんなさい…
あと、「t」以外にも消えちゃうアルファベットがあるかもしれませんので、リダイレクトがうまくいかないときはパーマリンクを確認してみてくださいね。
実際に引っ越ししてみよう!
いよいよ引っ越しです。順を追って説明していきますね。
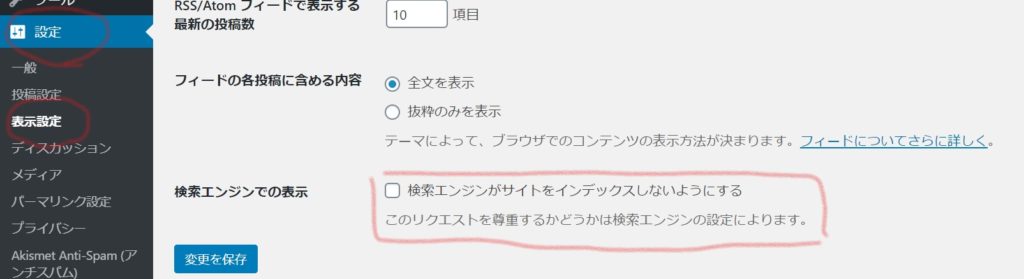
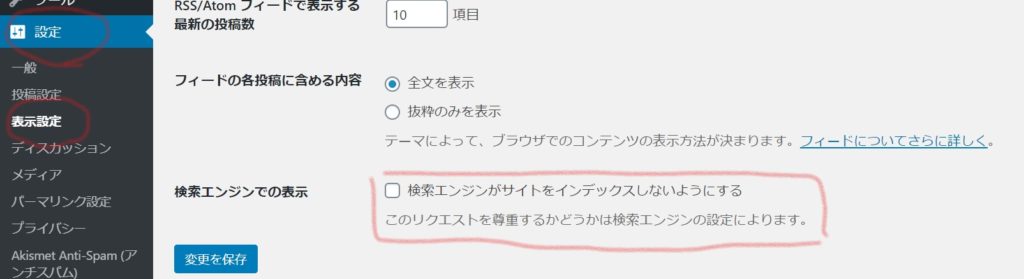
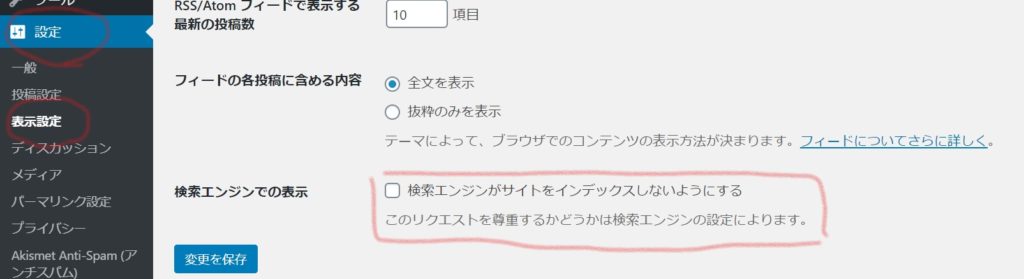
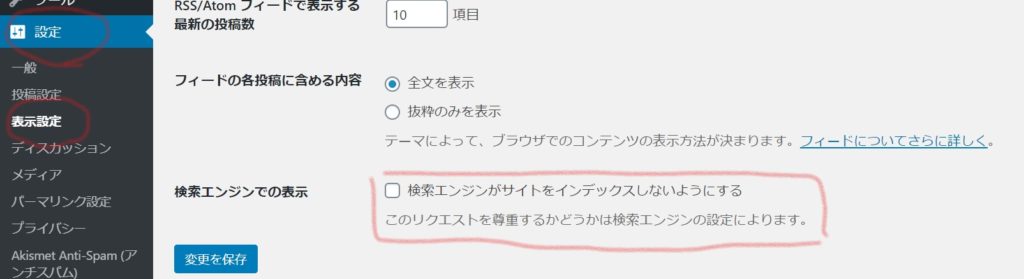
No index 設定
301リダイレクトの設定が終了するまではNo indexの設定をしておきます。


google先生がサイトをインデックスしてしまうと、同じ記事が2つ存在することになっちゃいます。このとき後から投稿したサイトはコピーサイトとみなされペナルティーを受けることになるので、引っ越し先の編集が完了しリダイレクトをかけるまではGoogle先生にバレないようひっそりと過ごしましょう( *´艸`)
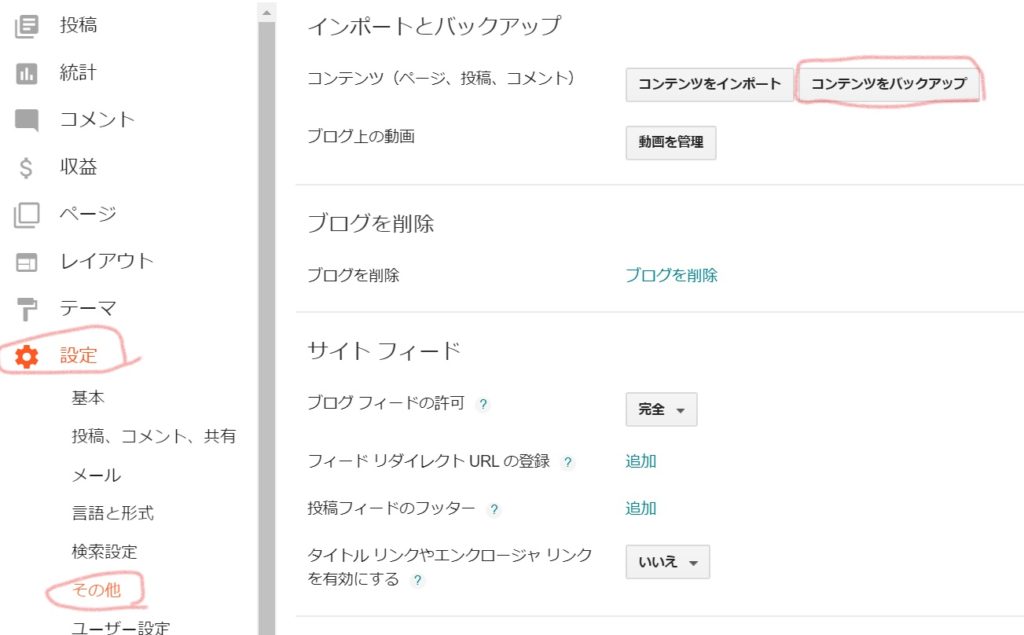
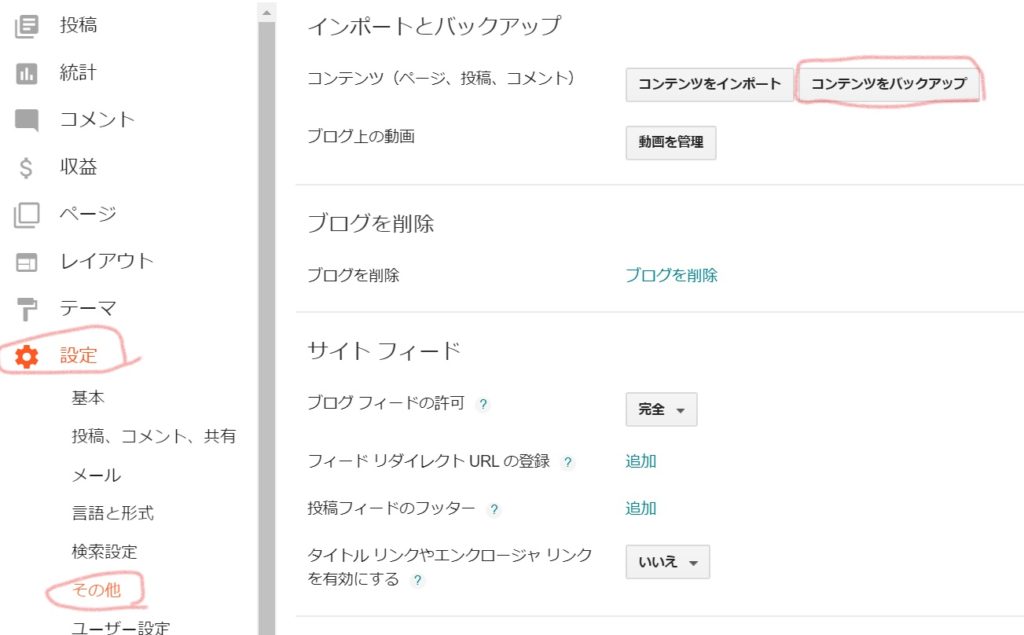
Bloggerのバックアップ
始める前にBloggerのテーマと投稿のバックアップは必ず行ってください。失敗したときにBloggerに戻るための安全策です\_(・ω・`)ココ重要!
●記事やコメントのバックアップ


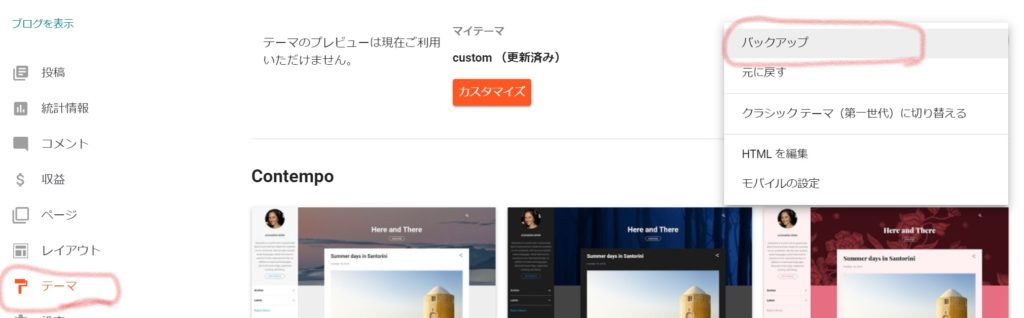
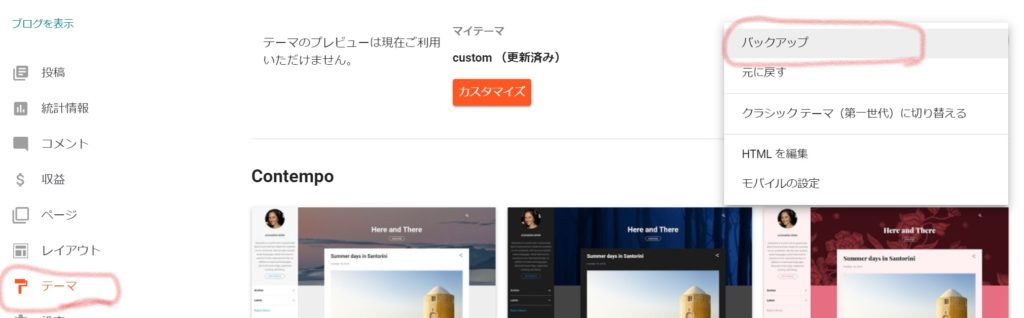
●テンプレートのバックアップ


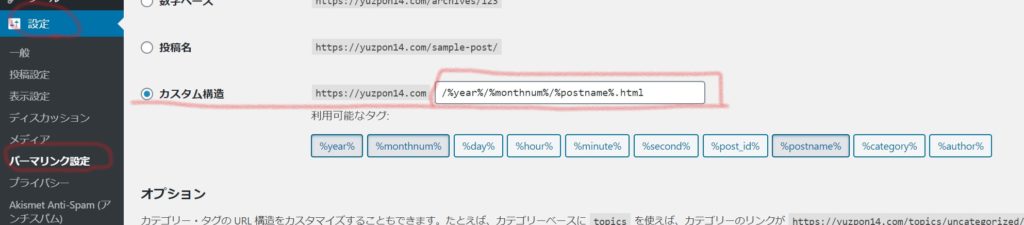
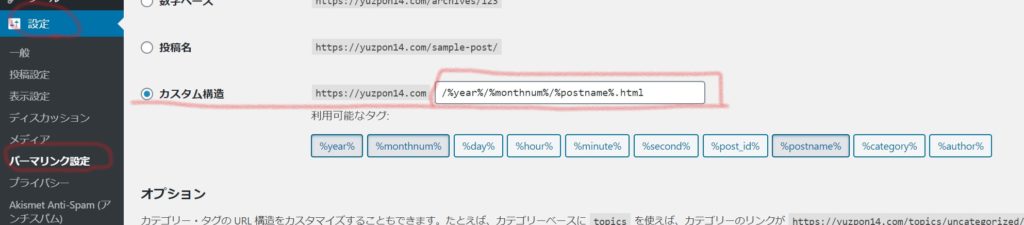
WordPressのパーマリンクの設定
記事を引っ越した時にBloggerの記事URLと揃えるため、WordpressのパーマリンクをBloggerの仕様に合わせる必要があります。


ワードプレスの【設定】⇒【パーマリンク設定】のカスタム構造に以下のものをコピペしてください。
WordPressに記事を移行する
WordPressに記事を移行するために「Blogger Importer Extended」というプラグインをインストールします。


インストール後に実行すると、Googleアカウントにログインする表示が出るのでログインしてください。
Googleアカウントに紐づけされたBloggerのサイト名が表示されるので、引っ越したいサイトを選択し「Start Import」をクリックすると、Wordpress側に記事がコピーされます。
移行した記事の編集
先に説明した編集が必要な個所を修正します。
- 画像の貼りかえ
- 表のレイアウトに崩れがないか
- カテゴリー・タブの編集
- パーマリンク(スラッグ)の修正
- 内部リンクのURL変更
- 本文にスタイルシートのコードが見えてないか
- 広告コードの貼りかえ
結局のところ、全記事開いてチェックが必要なので、ここが一番時間を要しますが、一番大事な部分でもあるので、焦らずにじっくりと編集をしていきましょう。



ゆずぽんは124記事あったので、人気のない記事は下書きに戻し削除しました。閲覧されない記事が多いと、サイト評価の低下にもつながるらしいので、引っ越しを機に断捨離も必要なのかもしれませんね。
301リダイレクトの設定
編集が完了したら301リダイレクトの設定です。
この設定をするとBlogger のサイトの閲覧はできなくなりますので、思い出写真などは設定前に残してくださいね\_(・ω・`)ココ重要!
WordPressのプラグイン「Blogger 301 Redirect」をインストールし有効化します。


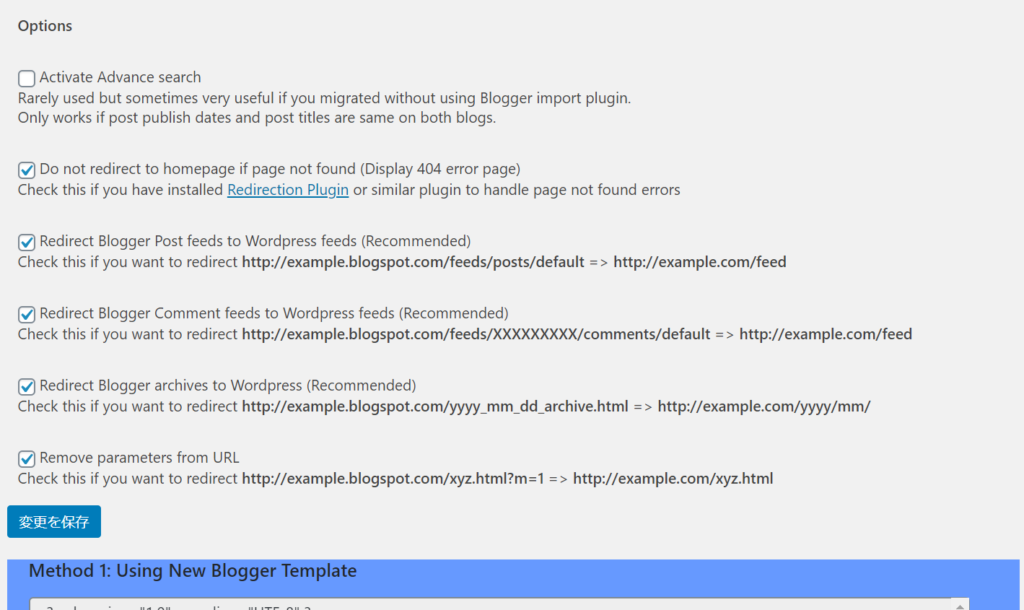
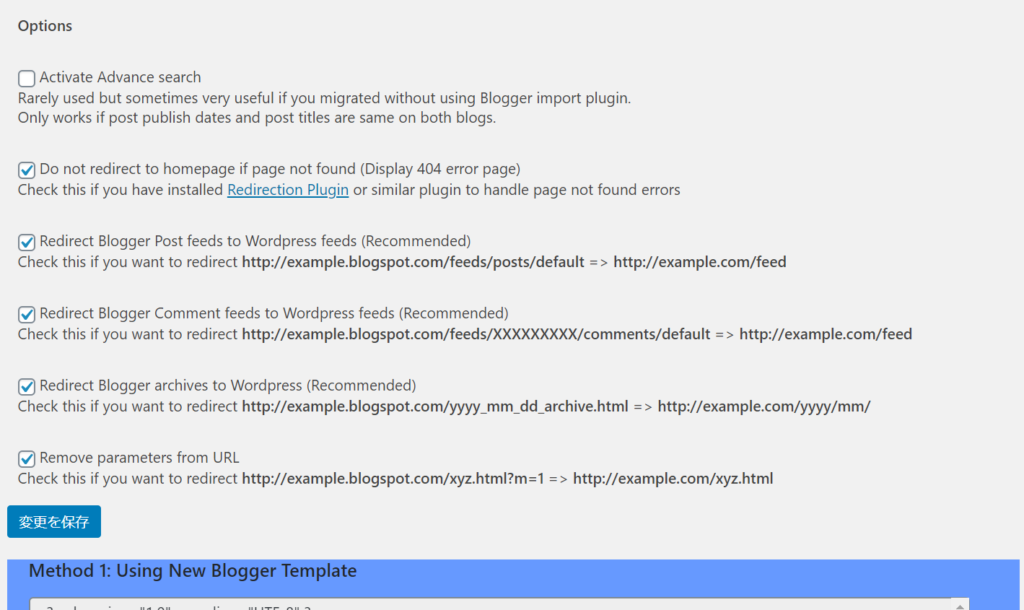
プラグイン⇒インストール済みのプラグイン⇒Blogger 301 Redirectの「setting」をクリックすると以下の画面が出てきます。


オプションの中の1番上以外にチェックを入れます。
一番下は実行結果を表示させるかどうかなのでなくてもチェックはつけなくても大丈夫です。
2番目はチェックを入れないとリダイレクト先がホーム画面になってしまうので注意
変更を保存をクリックすると、下の青枠・緑枠内にBloggerのテンプレートに貼り付けるためのHTMLが表示されるのでBloggerに移動し、貼りかえます。



通常は青枠のHTMLを使います。緑枠はクラシックテンプレート用なのであえてクラシックテンプレートにしていた方は緑枠を使ってください。
①Blogger 301 Redirect の青枠のHTMLを 【Ctrl+A】 と【Ctrl+C】 でコピーする。
②Bloggerに移り「テーマ」⇒「HTMLを編集」をクリック
③表示されたHTMLを【Ctrl+A】で全選択し【Delete】したら【Ctrl+V】で先ほどコピーした青枠のHTMLを貼り付けて「保存」する。
最後にモバイルからアクセスしたときでも、PCのURLと同じにするための設定をします。
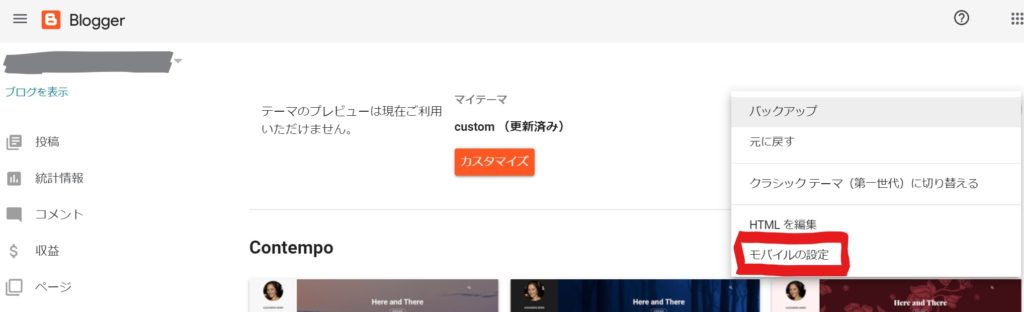
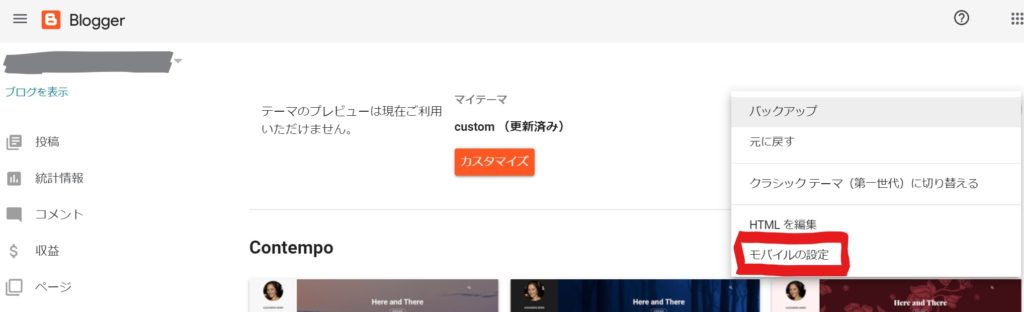
【テーマ】の右上にある点々をクリック⇒モバイルの設定をクリック。




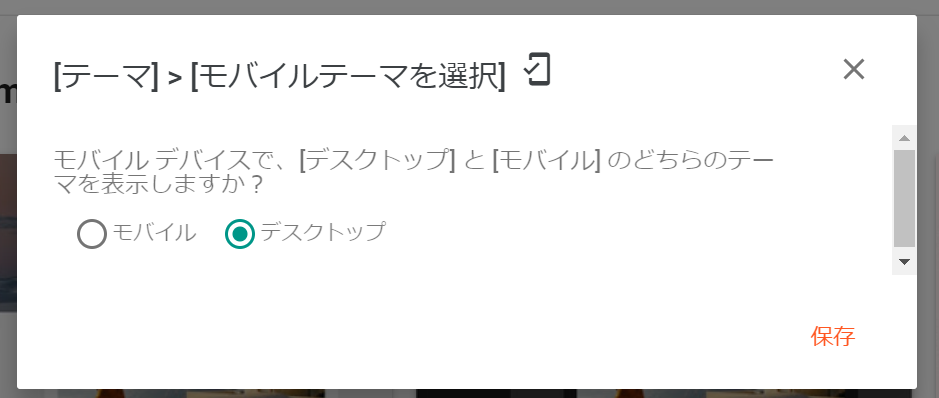
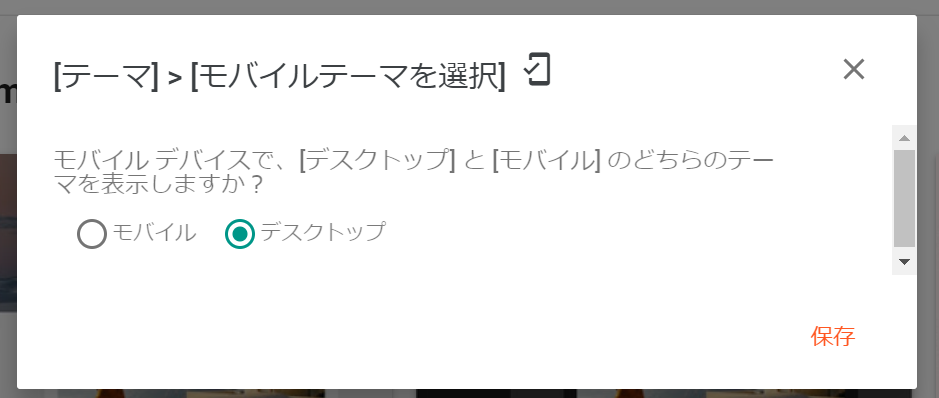
モバイルのテーマを選択で「デスクトップ」を選択する。
これがモバイルになっていると、Bloggerをモバイルで開いたときにURLの末尾に「 ?m=1 」がついてしまい、301リダイレクトが正常にされなくなっちゃいます。この設定は必ず行ってください。\_(・ω・`)ココ重要!
※上の写真と画面が違う場合、【テーマ】⇒【モバイルテンプレート】の下にある歯車をクリックすると出てくると思います。
リダイレクトできているか確認
Bloggerの投稿から任意の記事を選択し「表示」を押すと、成功していればWordpressの同じ記事が表示されると思います。
No index設定の解除
301リダイレクトが無事成功したら、No index設定を解除してください。





これを忘れると検索にヒットしないサイトになっちゃうので注意してね。
この時点で、Wordpressのパーマリンクの設定は、【投稿年/投稿月/投稿名(スラッグ)】になっています。これを別なパーマリンクに変更すると、301リダイレクトが正常に動作しなくなるだけでなく、Blogger時代の検索評価も引き継がれなくなるため、パーマリンクは絶対に変更しないでください。
もし、パーマリンクを好みの設定に変更したい場合は、Wordpressの中で旧パーマリンクから新パーマリンクへの301リダイレクト設定をする必要があります・・・が、とても面倒な感じなので、この記事では紹介しません。
ちなみに、Bloggerから移行した記事のスラッグを変えることもNGです。
スラッグを変更する=パーマリンクを変更する=今までの検索順位を捨てる
ことになりますので、変更する場合は必ず301リダイレクトを介してください。



でもほら、オススメのパーマリンクは「投稿名(スラッグ)」と言われているので、それに投稿年月が入ってても問題ないかな~なんて思ってるのは・・・ ゆずぽんだけ・・・かな?
Bloggerのサイトを削除するタイミングは?
リダイレクトが済んだらいつ消しても問題ないですが、念のためBloggerのサイトマップが削除され、Wordpress側の記事が検索に上がってくることを確認してからの方が良いと思います。
3~6か月くらいですかね??それまではBloggerのバックアップも残しておいほうが良いと思います。



プラグインのBlogger 301 Redirectを削除するとリダイレクトが正常に動作しなくなります。Bloggerのサイトを削除するまでは残しておいてくださいね。
Blogger Importer Extended は移動する記事がなくなったら削除しても大丈夫です。





















コメント