
 ゆずぽん
ゆずぽんこんにちは。ゆずぽんです!
今回は表の作り方の紹介です。
セルの結合や縦書きなどの複雑な表を、HTMLやCSSの知識がなくても作れる方法を紹介していきます。
ワードプレスで表を作成する場合、
- ブロックエディタ(Gutenberg)の表作成ブロックを使う
- Excelで表を作成しコピペする
といった方法で簡単な表ならさくっと挿入できちゃいます。
しかし、セルを結合して見やすい表を作りたいと思うと、上の方法では対応できないんです。見やすい表を作成するうえで、セルの結合って結構重要だと思うんですけどね~。
そこで今回は、HTML知識ゼロのゆずぽんが、調べに調べぬいて編み出した「他力本願だけど複雑な表を簡単に作成する方法」を紹介していきたいと思います。
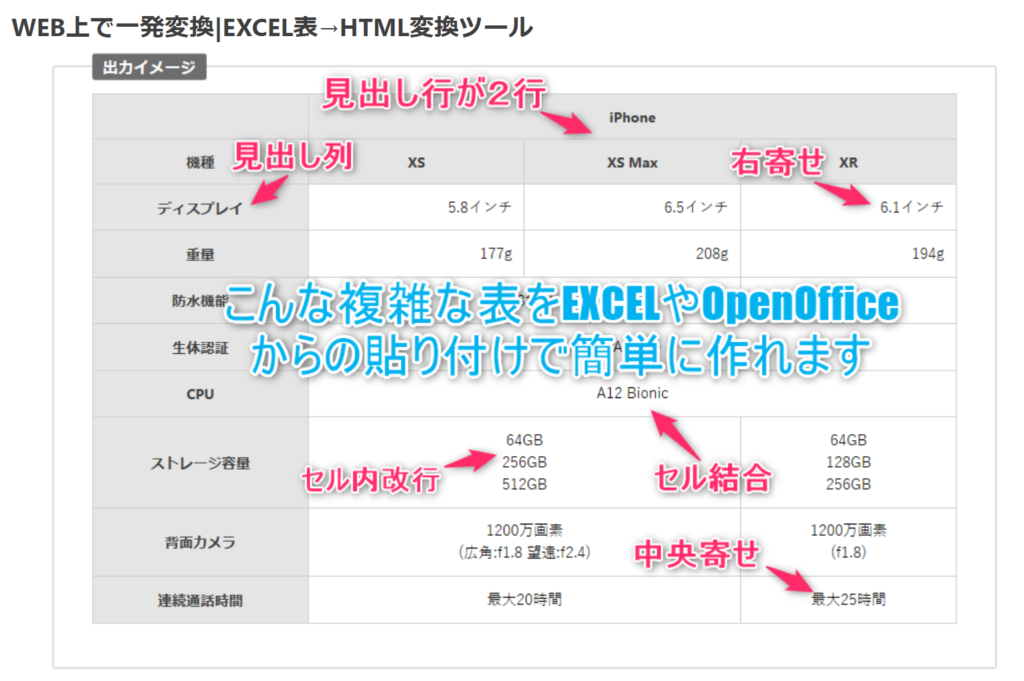
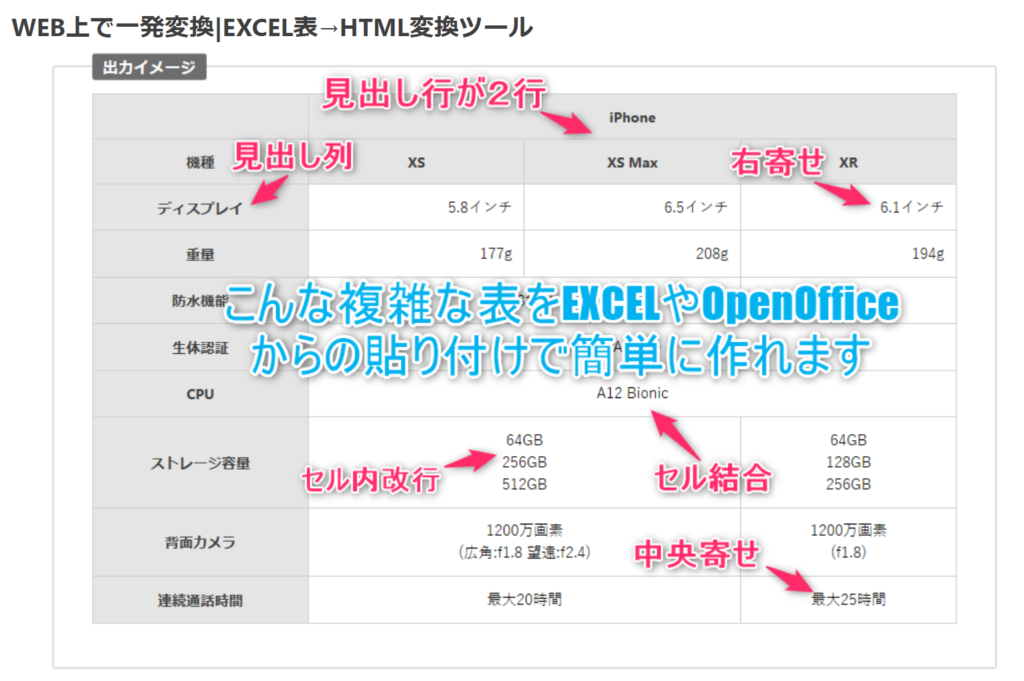
この技さえ覚えてしまえば下のような複雑な表もあっというまに作ることが可能なんです!





セルの結合・縦書きなど盛りだくさんの表もあっという間です!



縦書きができるって凄いね!
基本的な作り方から学ぶ
複雑な表の作成をする前に、まずは基本的な表の作り方から紹介します。
セルの結合などの必要がない場合は、以下の方法で簡単に作成可能です。
WordPressの表作成機能を使う
まずは一番基本的な機能から。
ワードプレスには表を作成する機能が実装されています。
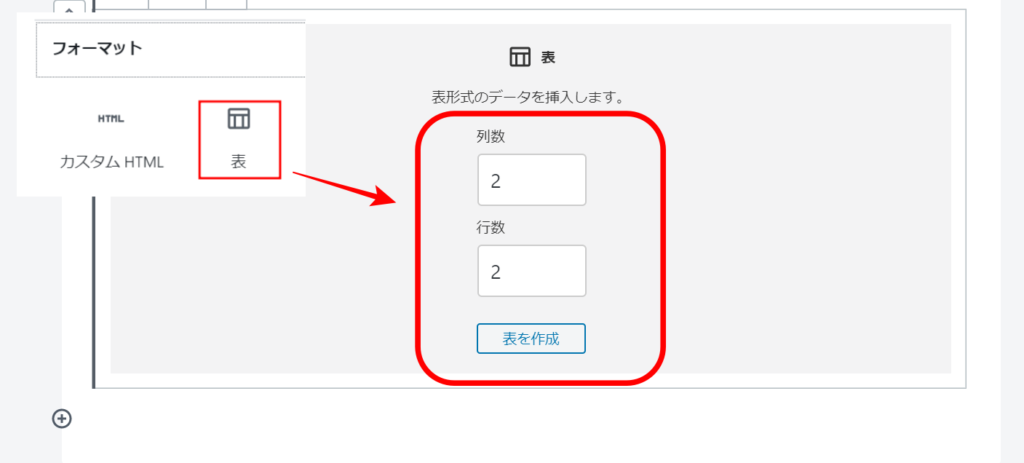
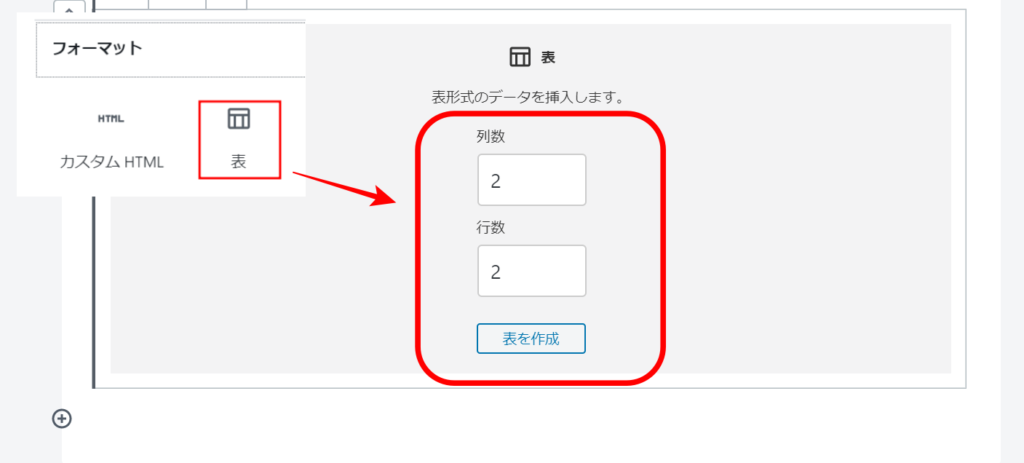
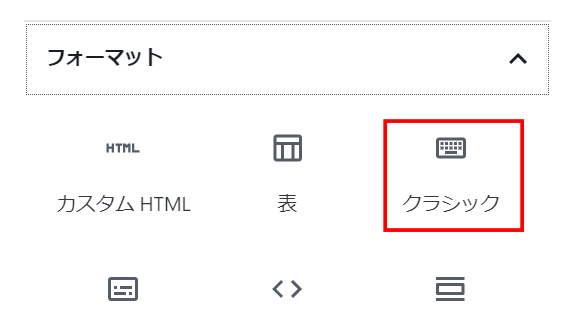
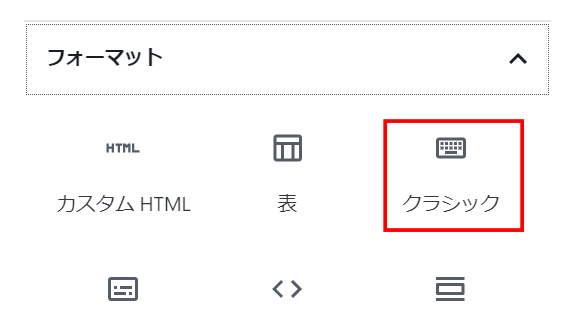
ブロックエディターの【フォーマット】⇒【表】で作成が可能です。


最初に行数や列数を指定してから表を作成していくのですが、行や列の追加・削除はあとから編集できますので、だいたいで大丈夫です。
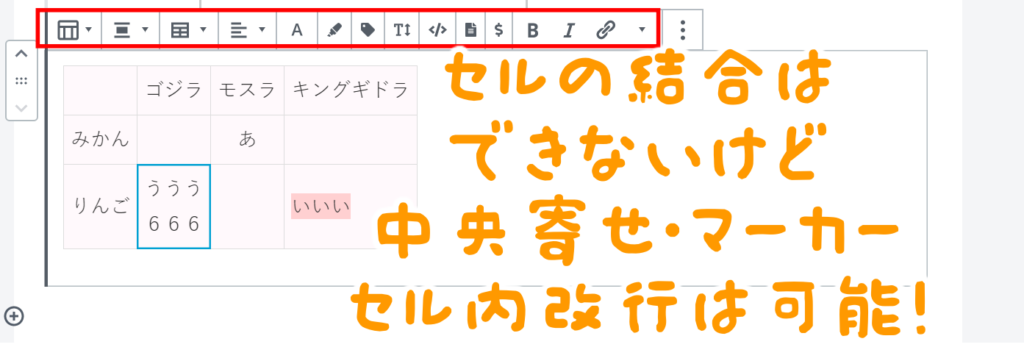
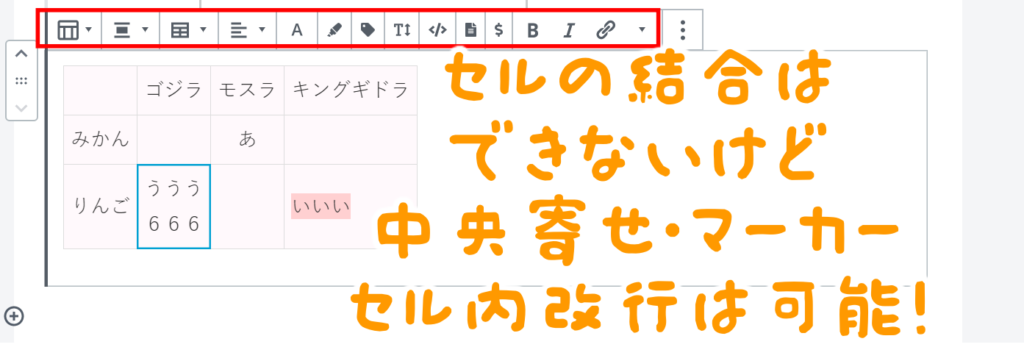
表の編集は行や列の追加・削除のほか、セル内改行、中央寄せ、文字列に色をつけるなどの基本的な書式設定は可能ですが、セルごとに色をつける・セルを結合するといったような複雑なセルの操作はできません。





ちなみに最初に紹介したテキストの縦書きですが・・・
改行が効くので一文字ずつ改行して縦に並べてるだけでした!



それはちょっと反則では・・・
Excelで作った表をコピペする
ゆずぽんがそうなんですけど・・・
ブロックエディターで作るって、何となくわかりにくいといいますか・・・先が見えないといいますか・・・表作成はExcelってイメージが強く・・・
ゆずぽんと同じように



表の作成はやっぱりExcelだよ!
Excelの表を挿入したいな~
という方にオススメなのは、エクセルで作成した表をコピペする方法です。
手順は簡単!エクセルで作成した表をコピーし、【段落ブロック】にペーストするだけで、表を自動的に読み込んでくれます。
ただこの方法だと、表形式ではなくテキストだけペーストされてしまうことがありまして・・・不具合なのかな~~
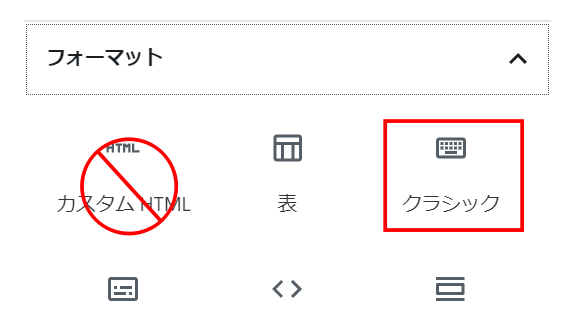
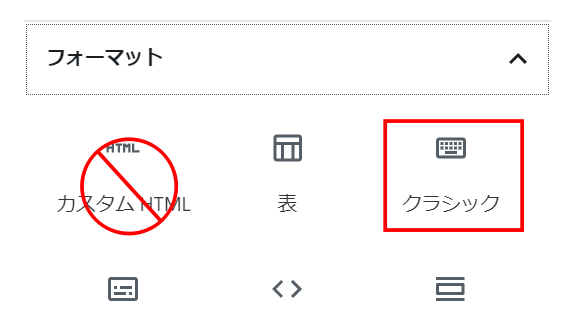
そんな時はブロックを【クラシック】にしてコピペするとうまくいきますよ~。


このExcelで作成した表をコピペする方法ですが、実は万能ではなくいくつかの注意点があります。
- セル内改行はコピペできる。
- 罫線・セル色・文字色・中央寄せ・縦書き指定などの書式はコピペできない。
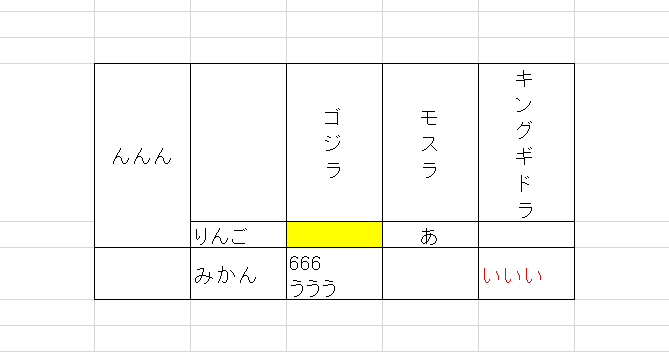
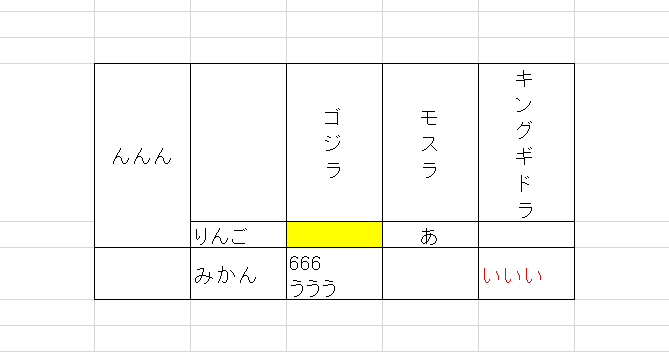
- 結合セルをコピペすると、セルがずれてしまう。


コピペの場合も、セルの操作はできないということです(書式は後から編集可能)



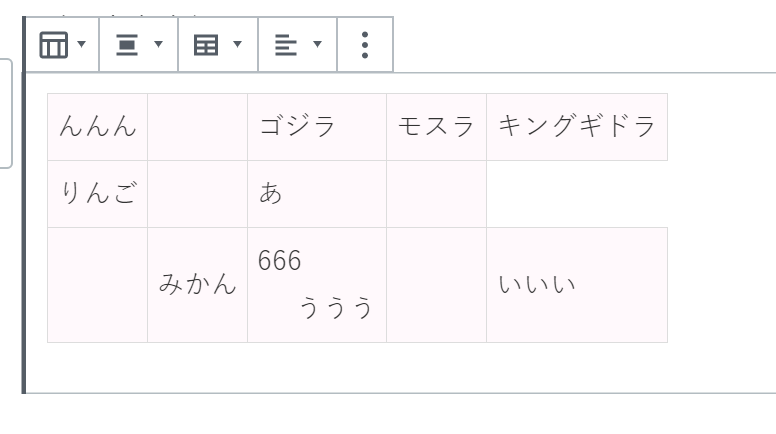
「りんご」が「んんん」の下に入り込んで「キングギドラ」下の表がなくなってるの分かりますか?
Excelをコピペする場合はセル結合をしない表づくりをしましょう。
と、以上が基本的な表の作成方法です。
セルの結合が必要な複雑な表でなければ、上記のどちらかの方法で十分かな~と思います。
Webツールを使って複雑な表を作成する。
ここからが本題です。
上記の基本的な表作成ではどうやってもセルの結合は簡単にできません。コードの知識がないとセル結合には太刀打ちできないんですよね~。
で、いろいろ調べた結果、とても良いWebツールを発見しました。
Excelで作成した表をHTMLに自動変換してくれるWebツールです。
Excel⇒HTML変換のWebツールはいくつかあるのですが、いろいろ試した結果、ゆずぽんがおすすめするのは【WEB上で一発変換|EXCEL表→HTML変換ツール】です!
https://antenanet.oboegaki.net/exceltohtml/
このWebツールの凄いところは、見出しタグの行列数の指定や、セルの結合や中央寄せ、セル内改行などの細かい設定をHTMLに変換してくれるので、HTMLやCSSの知識がなくても簡単に複雑な表が作成できるところです。


ゆずぽん的に特別ありがたいな~と思ったのが下の2つの機能ですね。
- 行・列の見出し数の設定
- セルの結合
この二つは基本的な表の作り方ではどうにもならない部分なので、本当に助かっています。
使い方はページ内に全て書かれているので簡単で・・・
見出しの数を設定したら、エクセルの表をコピー⇒黄色枠の文字を右クリックし貼り付けるだけです。


すると・・・


HTMLコードと出力イメージが表示されるので、HTMLコードをワードプレスに貼り付けるだけでOKです。
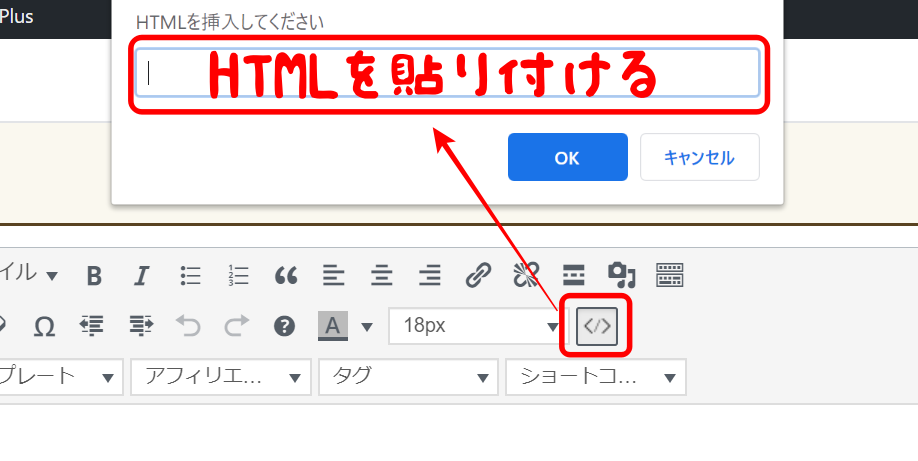
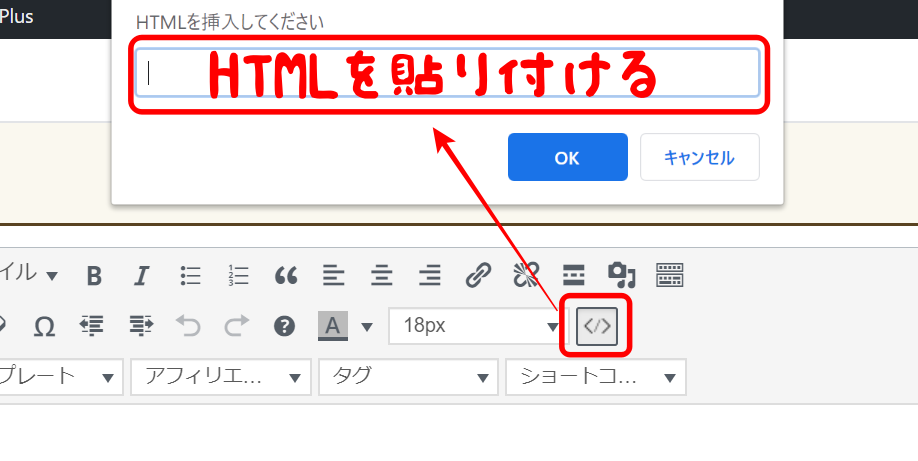
WordPressにHTMLを貼り付けるときの注意点ですが・・・



貼り付ける場所は【カスタムHTML】ではなく、【クラシック】に貼り付けます。




【カスタムHTML】に貼り付けてしまうと、プレビューで表を確認することはできても細かい書式の編集ができません。書式の編集をする場合は、スタイルコードを記述することになり、HTMLの知識が必要になります。
それに対し、【クラシック】からHTMLを貼り付けると、画面上は表が表示されるので、中央寄せやフォント色・サイズなどの書式設定が可能になります。



クラシックモードにHTMLを貼り付ける方法ですが、表以外でも役立ることがあると思いますので、是非覚えておきましょう!
まとめ
いかがでしょうか。
基本的な表作成からセルの結合のような複雑な表まで、コードの知識がなくても作れる方法をご紹介しました。
HTMLが苦手な方でも簡単にきれいな表が作成できるようになりますので、是非一度お試しください。
- WordPressの表づくりは、ブロックエディターやExcelのコピペで簡単に作れる。
- セルの結合など複雑な表作成には 【WEB上で一発変換|EXCEL表→HTML変換ツール】 を使うべし!
- HTMLの貼り付けは書式編集が可能な 【クラシック】 がオススメ!

























コメント