今回はサイトアイコンの作り方と設定方法を紹介したいと思います。


サイトアイコンとは、インターネットのタブや、スマートフォンのホーム画面にショートカットを作成した際に表示されるアイコン画像のことです。ワードプレスではサイトアイコンの設定画面が用意されているので、簡単にオリジナリティーのあるアイコンに変更することが可能です。
 ゆずぽん
ゆずぽんこのサイトを試しにホーム画面に追加してみてね。上のような画像がアイコンになりますよ~
アイコンを作るのも設定するのもそんなに難しくはないので早速作ってみましょう。
サイトアイコンの設定方法
まずはサイトアイコンを設定する場所を紹介しておきます。


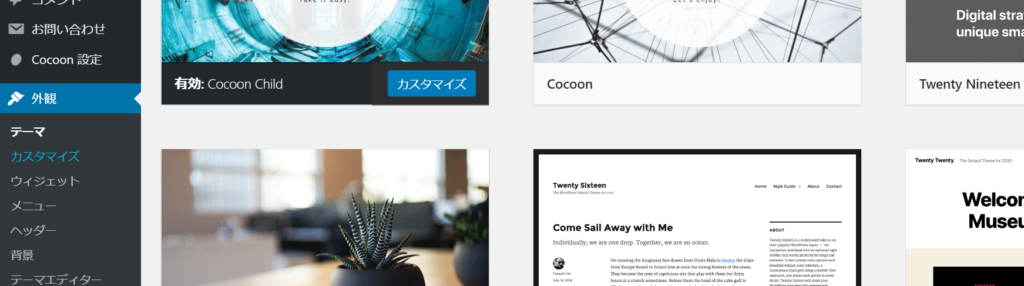
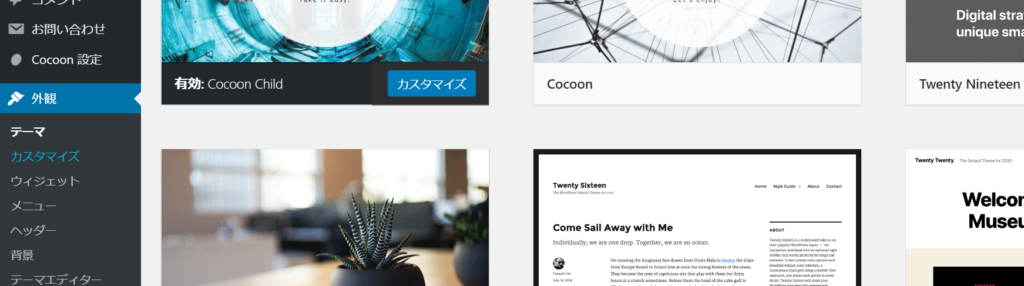
【外観】⇒【カスタマイズ】⇒【サイト基本情報】を選択


サイトアイコンの下にある【画像を変更】からアイコンに挿入したい画像を選択し、上にある【公開する】をクリックすると設定が完了します。



すでに作成されたショートカットのアイコン画像は変わりませんので、確認する場合は新たにショートカットを作成してみてください。
サイトアイコンは512×512ピクセル以上の正方形を設定ということなのですが、「以上」ではなく512×512ピクセルのPNG画像を挿入するのが一番いいみたいです。
アイコン画像の作成方法
次にアイコン画像の作成方法です。
512×512ピクセルなんて言われても、そんな都合よく作られた画像なんてありませんので、基本的には自分で作るしかありません。
フリーの画像編集ソフトはいろいろありますが、最近ゆずぽんが気に入って使っているのは・・・


「PhotoScape X」です。
PhotoScape v3.7のバージョンアップ版で、windows版とMac版があり、PCで画像を編集するにはかなり便利なフリーソフトです。v3.7は英語表記だったのに対し、Xは日本語に対応しているのでとても使い勝手が良くなっています。ちなみにWindows版はMicrosoftストアでインストール可能ですのでチェックしてみてください。※Macは持ってないのでわかりません…
実際の使い方ですが・・・
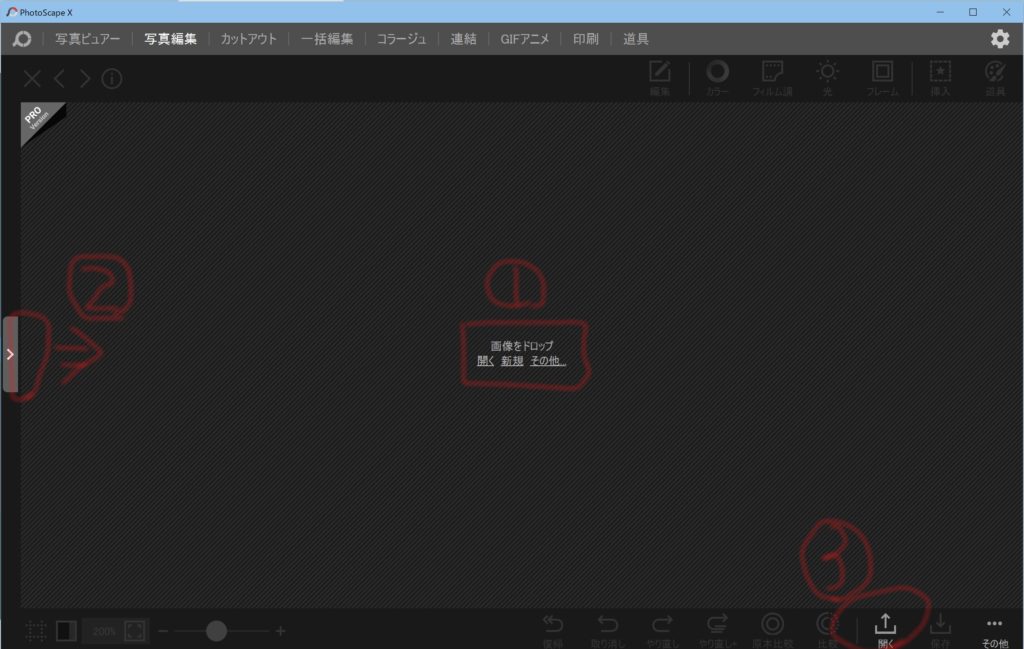
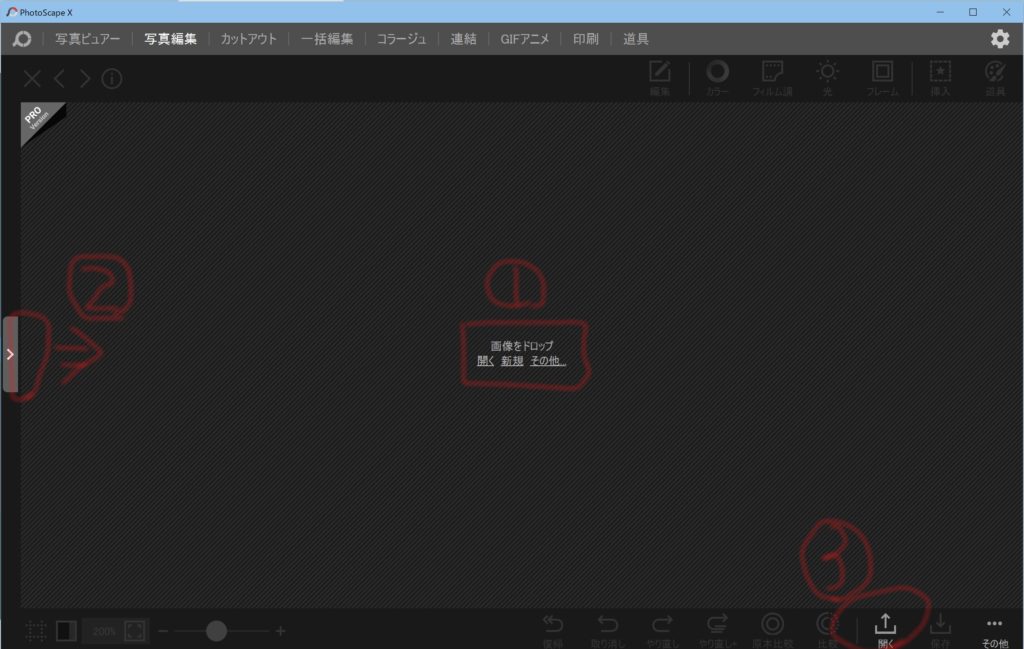
ソフトを開くと真っ黒な画面が出てきます。


画像を開く場所は3か所あり、①と③は【開く】を押せば画像が選択できます。おすすめは②の矢印をクリックする方法で、ここからだとプレビューを見ながら画像を選択できるのでわかりやすいです。
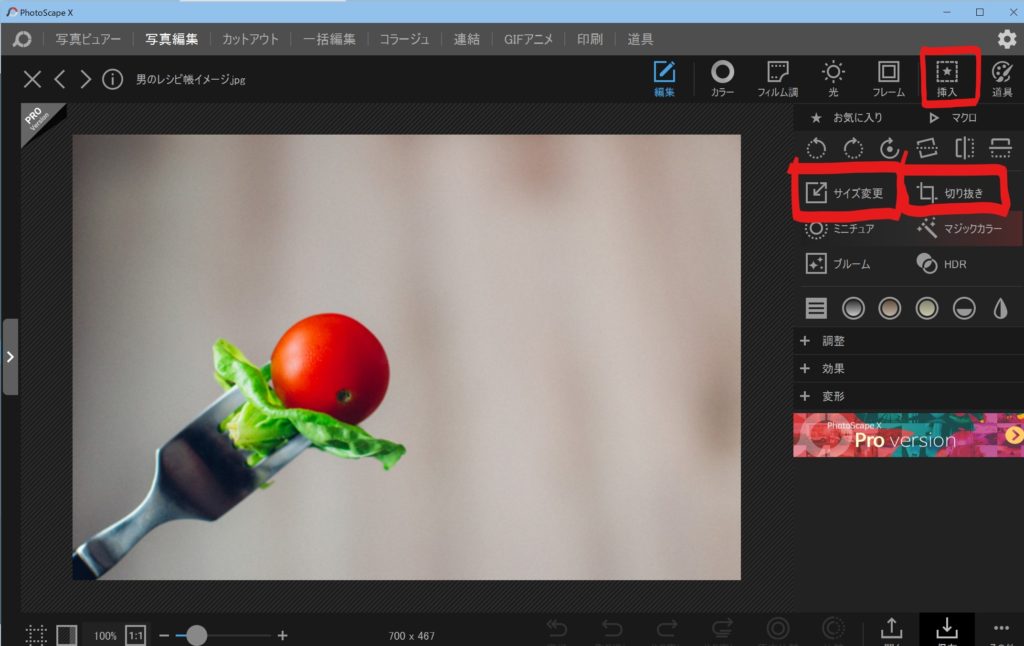
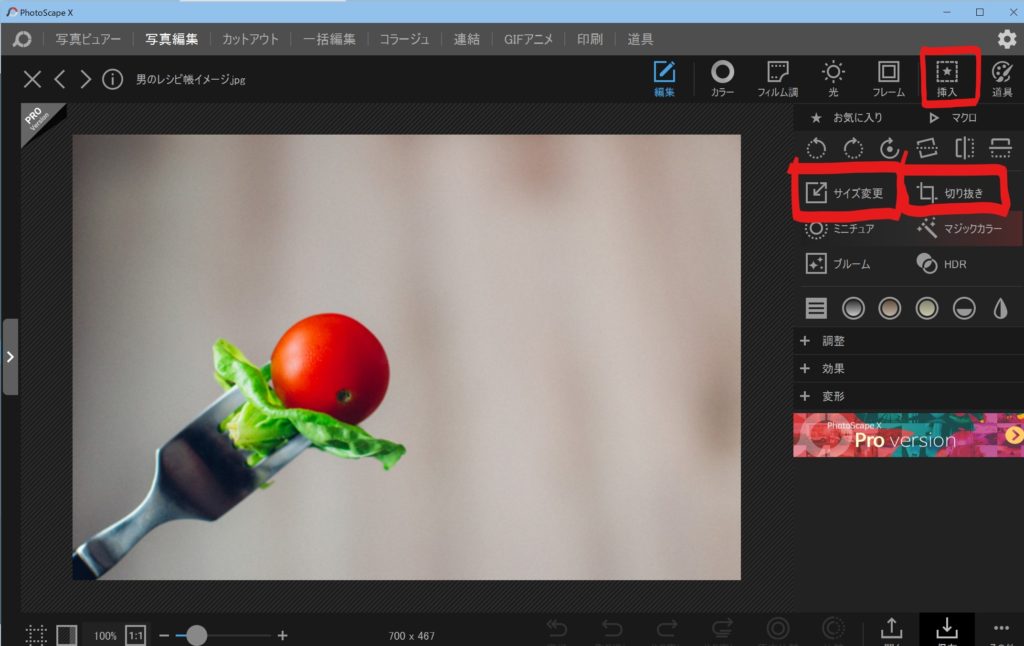
次に画像の編集です。このPhotoScape Xはフレームや図形などの挿入も可能なのですが、今回はシンプルに【挿入】でテキスト追加、【切り抜き】【サイズ変更】で画像の形・サイズを変更をしてみます。


まずは512×512ピクセルの正方形画像を作成します。
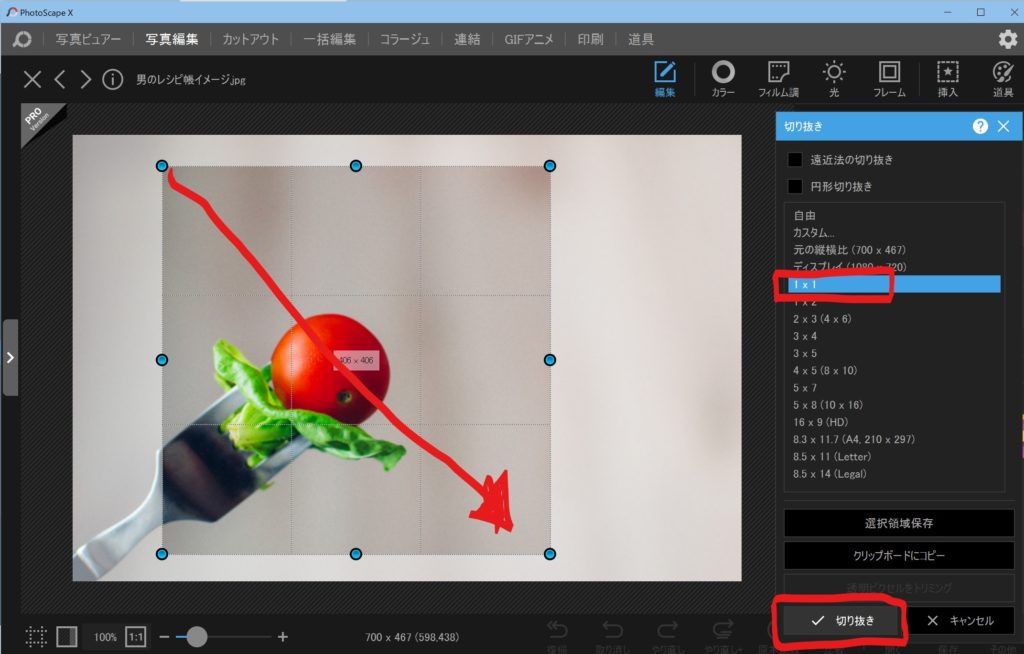
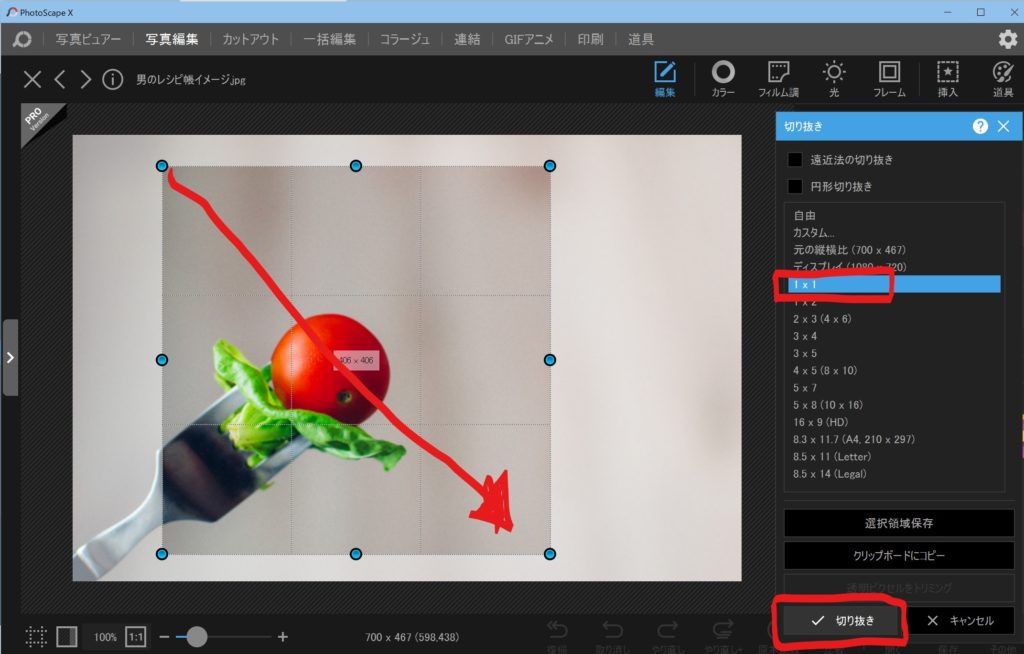
最初に【切り抜き】をクリックします。


【1×1】を選択し、切り抜きたい範囲をマウスで選択します。画像を選択すると画像の中心付近に選択した画像サイズ(ピクセル)が表示されますが、サイズは後で調整するのでここでは気にしないでください。
選択した枠は拡大・縮小・移動が可能なので、いい感じの場所に合わせ、良ければ【切り抜き】をクリックします。
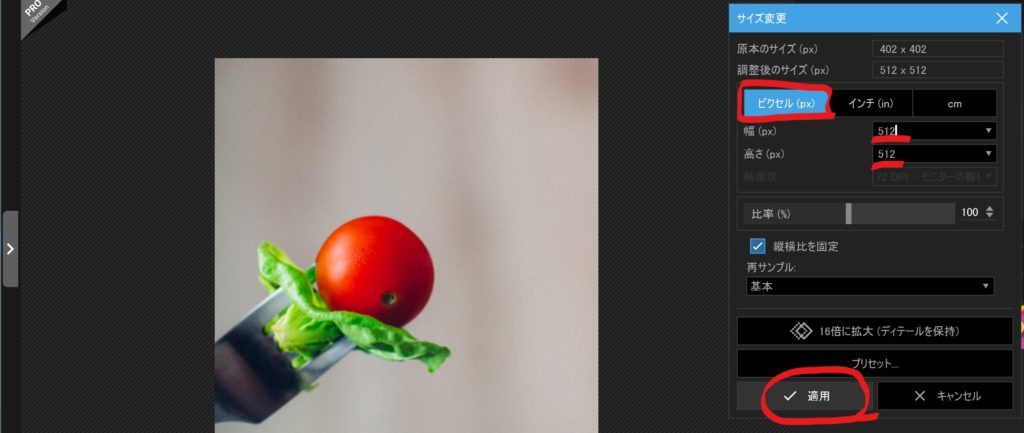
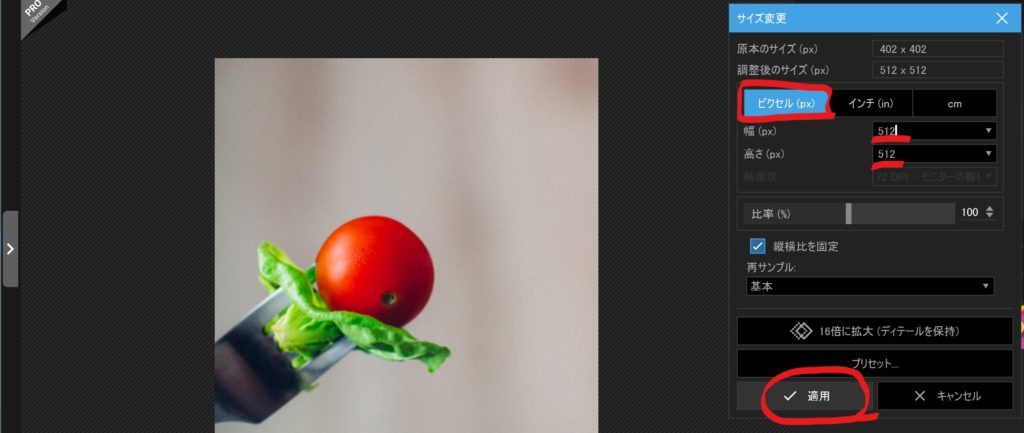
次に画像サイズの調整です。


【サイズ変更】をクリック⇒単位は【ピクセル】を選択⇒幅・高さともに【512】を入力し、最後に【適用】をクリックすると512×512ピクセルの画像に自動で調整されます。
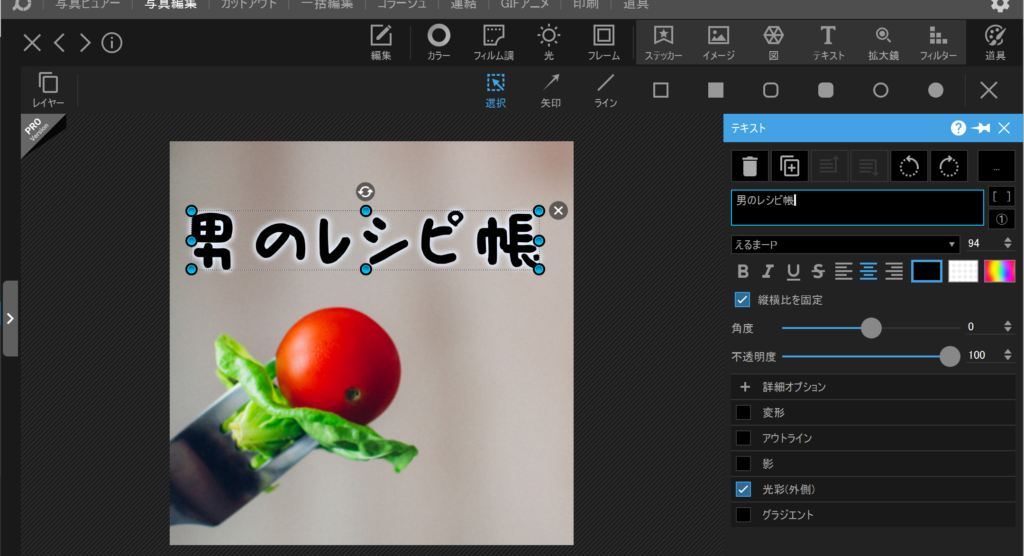
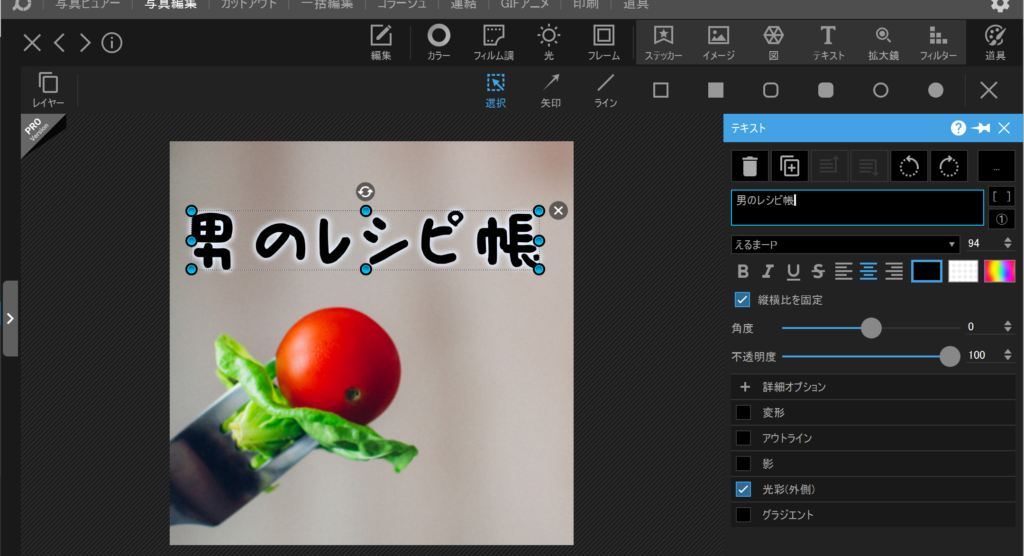
最後に、お好みのテキストや図を入れていきます。


編集などの並びにある【挿入】⇒【テキスト】の順にクリック
入れたいテキストを入力、フォントの種類や光彩・アウトラインなどの飾りつけを行います。
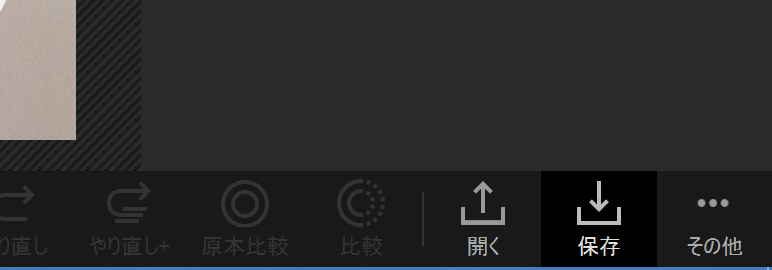
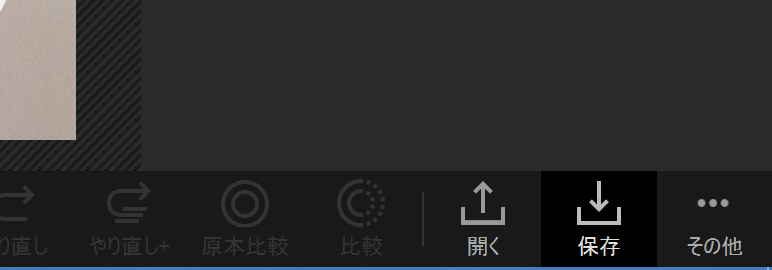
全てが終了したら、画面右下にある【保存】を押してお好みの場所に保存してください。


注意点
今回の画像は正方形で作成しましたが、スマホのアイコンになると四隅が丸く削られてしまいますので、テキストを端に置きすぎると、下の画像のようにアイコンになった時に文字が削れるので注意してください。


サイトアイコンは、ブログイメージの統一化という意味でブログヘッダー画像を正方形に加工したものにすると、読者さんの印象に残りやすくなるかな~なんて思ってます。
まとめ
- サイトアイコンは【外観】【カスタマイズ】から簡単に変更可能
- 画像編集はPhotoScape Xがおすすめ!
- 画像の端は切れるので文字のレイアウトに注意
























コメント