
ワードプレスユーザーの救世主的存在である無料テーマ「cocoon」
SEO対策も万全でかゆいところまで手が届く仕様と評判がとても良いのでゆずぽんも使わせていただいてます。
ただ、機能が充実しているが故の細かい設定が必要で、、、複数サイトを立ち上げるたびにどこをいじくるかを考えるのが面倒なんです。。。
そこで、複数サイト運営用にcocoonを導入して初期設定で自分なりにカスタマイズした部分を備忘録として残します。
あくまでもゆずぽんが修正した箇所なのでこれがベストとは限りません。参考程度にしてください。
一番最初にやること
ヘッダーの設定などのブログの大枠が完成するまでは、検索にヒットしないようひっそりと設定変更をするためのもの。

全ての設定が完了したらNoindex設定の✔をはずすこと!
外し忘れると、ずっと検索にヒットしなくなります。
設定
一般
- キャッチフレーズ⇒空欄にする
- WordPressアドレスとサイトアドレスのhttp:を【https:】に変更する。
- 実際の設定はレンタルサーバーでhttps化を行う必要あり。詳細はレンタルサーバーで確認をが必要。
- 日付・時刻のフォーマット⇒好みのもので
パーマリンク設定
- 特にこだわりがなければ【投稿名:/%postname%/】を選択する。
公開開始後にパーマリンクを変えると検索順位が初期化されるので、 絶対に変更しないものを設定するのがオススメ。
カテゴリーや投稿日など編集する可能性があるものはパーマリンク設定にはオススメしない。
cocoon設定
全体
フォントデザイン・メインカラーなどブログのイメージを決める場所。変更しなくてもOK


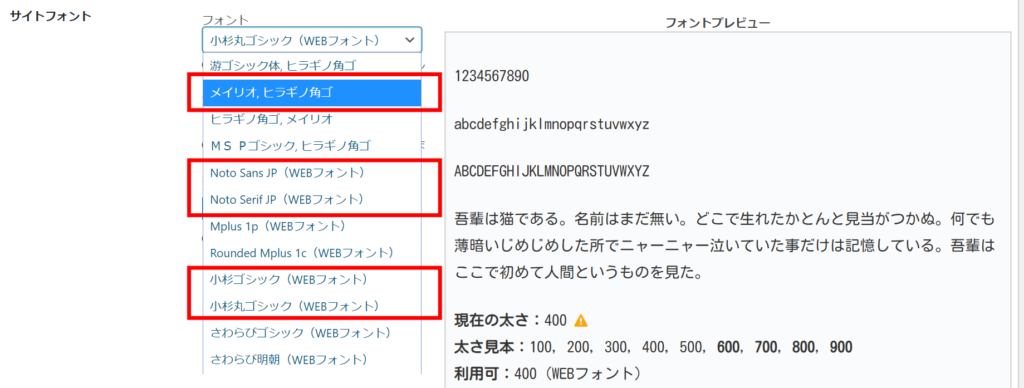
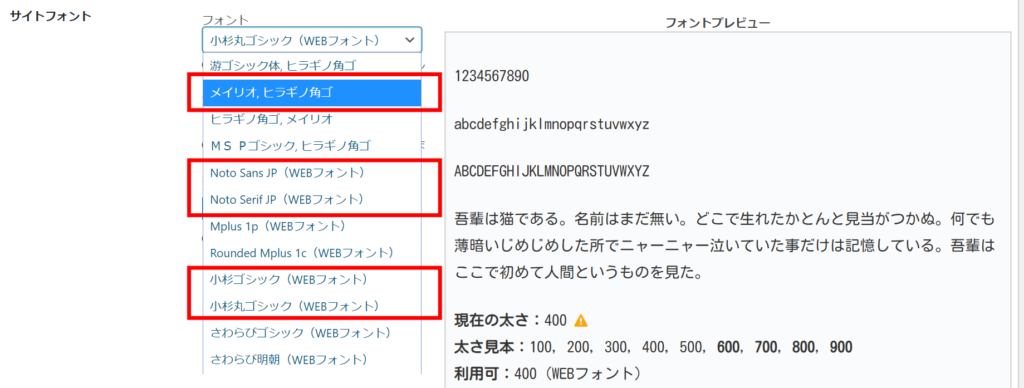
サイトフォントは「メイリオ、ヒラギノ角ゴ」がすっきりしていてオススメかな~
Webフォントなら「小杉シリーズ」か「Notoシリーズ」あたりがオススメです。
このブログは【小杉丸ゴシック】を使っています。※現在はSWELLに引っ越したためフォントは変わっています。
ヘッダー
ブログの顔になる部分。ヘッダーのロゴや背景画像を設定する。
- ヘッダーロゴの挿入
- ヘッダー背景の挿入
※cocoon設定⇒【モバイル】のプレビューも確認しながら調整する。
広告
アドセンス設定を行う。広告の配置を確認しつつ調整する。
タイトル
- フロントページ設定⇒フロントページタイトル⇒【サイト名】に✔
- サイトの説明⇒なくてOK
SEO
特別なこだわりがなければデフォルトでOK。表示日付の設定はブログの趣旨によって変わるかも。
- 日付の設定⇒表示する日付をブログのイメージによって変更する。
基本的には情報系記事に投稿日を載せてしまうと数年経ったときに「古い記事」という印象を与えてしまうので、記事の投稿日・更新日は非表示の方が良いと思います。
それに対し、医薬系の情報の場合、更新日を明示することで「最新のデータが載っている記事」「定期的に見直されている信頼できる記事」というプラスの印象を与えることができるので載せたほうが良いと思います。
記事を定期的に見直し更新するかどうかで、日付の有無は決めたほうが良いと思います。
OGP
- Twitterカード設定⇒Twitterカードタグの挿入に✔
- Twitterカード設定⇒Twitterカードタイプを【大きな画像のサマリー】に✔
- ホームページ⇒画像のアップロードでイメージ画像を挿入する。
インデックス
- リスト設定⇒並び順を【投稿日】【更新日】のいずれかを選択。表示しない場合はどちらでもOK
- 枠線の表示⇒【カードの枠線を表示する】に✔
- 投稿関連の表示⇒【投稿日の表示】の✔を外す(投稿日・更新日を表示したくない場合)
投稿
- 関連記事設定⇒関連性⇒【カテゴリー】に✔
- 関連記事設定⇒枠線の表示⇒【カードの枠線を表示する】に✔
- 関連記事設定⇒表示数⇒6(デフォルト)の変更はお好みで
- ページ送りナビ設定⇒表示位置⇒【本文下】に✔(お好みで)
- ページ送りナビ設定⇒カテゴリー⇒【同一カテゴリーのものを表示する】に✔
- パンくずリスト設定⇒タイトル⇒【パンくずリストに記事タイトルを含める】に✔
●【パンくずリストに記事タイトルを含める】は次の【固定ページ】も同様に✔を入れる。
本文
- 外部リンク設定⇒外部リンクの開き方⇒【新しいタブで開く】
- 外部リンク設定⇒追加rel属性⇒ 【noopener を追加】に✔
- 外部リンク設定⇒アイコン表示⇒【アイコンの表示】に✔
- テーブル設定⇒レスポンシブテーブル⇒【 横幅の広いテーブルは横スクロール 】に✔
(テーブルの一列目を固定は必要に応じて) - 投稿関連情報⇒【投稿日】【更新日】【投稿者名】が不要なら✔を外す
目次
- 目次設定⇒表示条件⇒3つ以上見出しがある時に変更
- 目次設定⇒目次表示の深さ⇒【H3見出しまで】に変更
見出しが少ないのに目次が表示されるのも恥ずかしいので表示条件を変更
目次はあまり深いと見た目もわかりにくくなるのでH3程度が理想かな~
SNSシェア
トップ・ボトムシェアボタンを表示するかどうか?どのSNSボタンを表示するかはお好みで。
- ツイート設定⇒メンション【 ツイートにメンションを含める 】に✔
画像
- 本文画像設定⇒アイキャッチの表示⇒ 【本文上にアイキャッチを表示する】 の✔を外す。
- 本文画像設定⇒アイキャッチの表示⇒ 【アイキャッチラベルを表示する】の✔を外す
- 本文画像設定⇒画像の囲み効果⇒【薄い枠線】を選択
- No Image画像の設定(アイキャッチ画像がない記事のために)
ブログカード
- 内部ブログカード設定⇒日付表示⇒【なし】に変更
フッター
- フッター設定⇒フッター表示タイプ⇒【 ロゴ&メニュー&クレジット 】を選択
- フッターロゴ画像を挿入する
- フッター設定⇒サイト開設年を入力
- フッター設定⇒クレジット表記⇒好きなものに変更
モバイル
- モバイル設定⇒モバイルボタン⇒【 モバイルボタン時コンテンツ下のサイドバーを表示 】に✔
AMP
- AMP設定⇒AMPの有効化⇒【AMPを有効にする】に✔
- AMP用のロゴ画像の設定
その他
- その他設定⇒日本語スラッグ⇒【 日本語スラッグを半角英数字にする 】に✔



変更をまとめて保存ボタンを押し忘れないこと!!

cocoon設定⇒高速化
以下のものに✔をつける
- ブラウザキャッシュの有効化
- HTMLを縮小化する
- JavaScriptを縮小化する
- Lazy Loadを有効にする
- Googleフォントの非同期読み込みを有効にする
※CSSは編集することがあるので✔を外す。



変更をまとめて保存ボタンを押し忘れないこと!!

外観
カスタマイズ
サイト基本情報の【サイトアイコン】を設定する。詳細は下のページにまとめています。


ウィジェット
サイドバーなどに表示させる項目を編集する。
まとめ
以上が初期設定の内容です。
その他にもプラグインやらの設定が必要なので、Wordpressは始めるまでが大変ですね。。。
























コメント